As part of our tutored project, no specific theme was imposed.
We had to propose a project idea and form a group with people who were interested in that idea.
Once the group was formed,
we collaborated with the members and professors to develop and refine the idea to make it feasible.
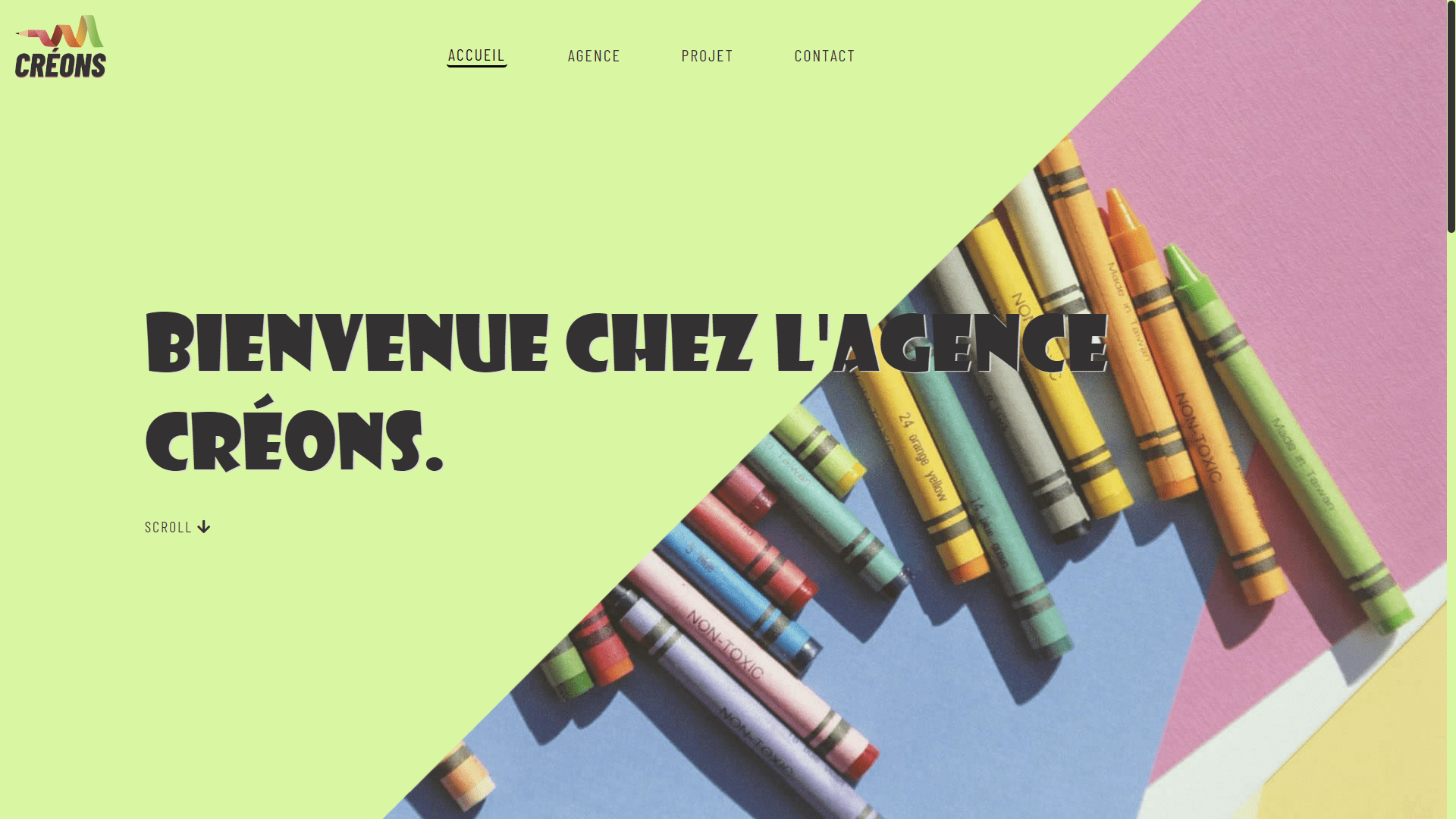
We decided to present ourselves under the name "Créons" agency, with a project titled "GraphWe".
Our team consisted of 8 members: a project manager, two programmers, three designers, and two communicators.
I took on the role of programmer alongside my colleague,
Teddy Ausousseau.
Our task was to develop two websites: one to represent our agency and the other to promote our project.


I initially created a website on my own, but it didn’t fully meet the professors’ expectations in terms of professionalism.
Although the structure and content were satisfactory, the layout needed improvement.
I decided to keep the structure and content of the original site while redesigning the layout to make it more professional.
To achieve this, I drew inspiration from real agency websites and consulted several tutorials to create the best possible site within the given time frame.
This research allowed me to deepen my knowledge of HTML, CSS, and JavaScript.
I also coded the site so that it could be easily updated,
allowing me to quickly add new documents produced by the agency and update the project’s progress.
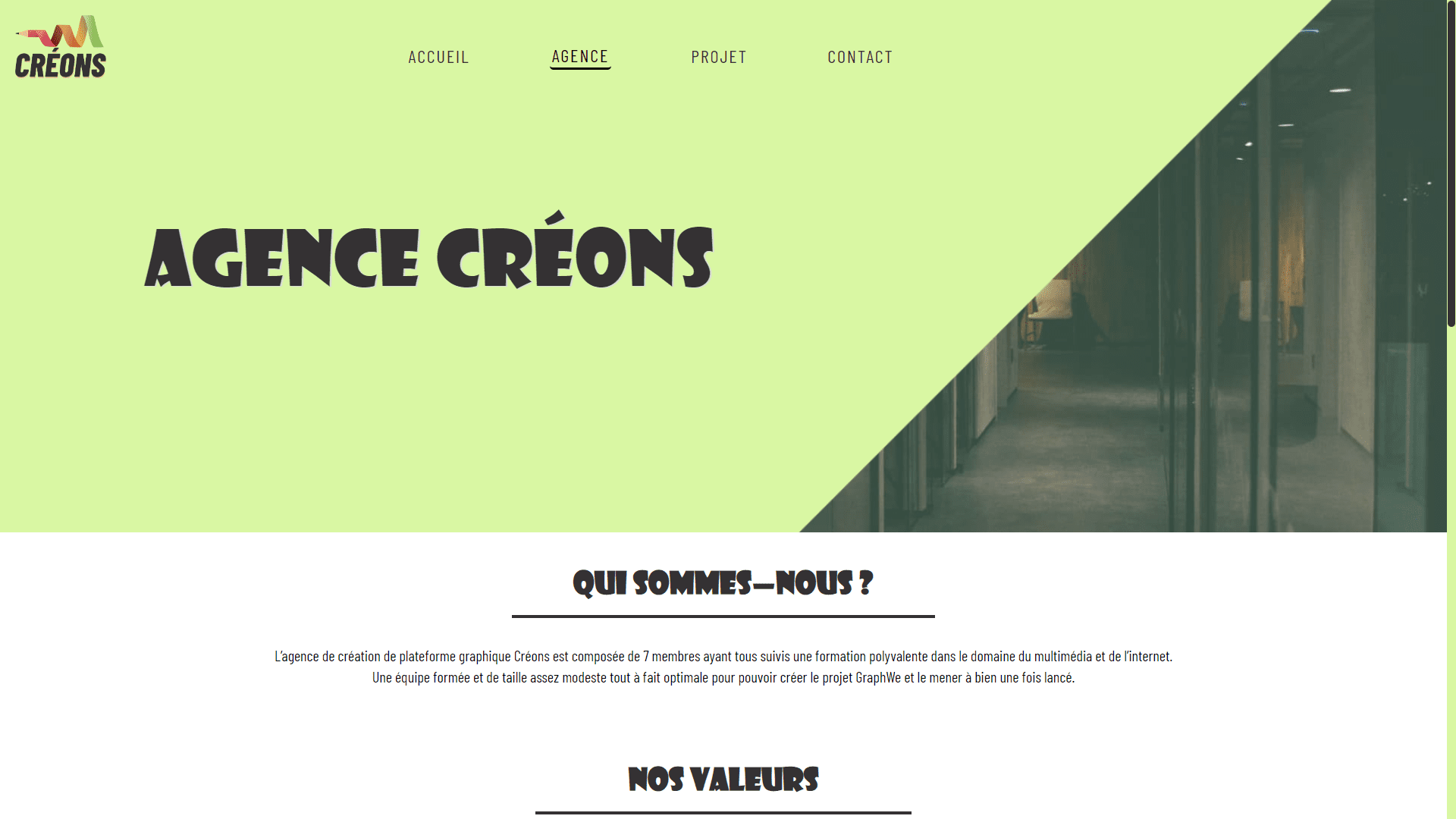
The site now presents all the documents and information related to the Créons agency project,
along with the list of team members and their respective roles.
Programming languages used:





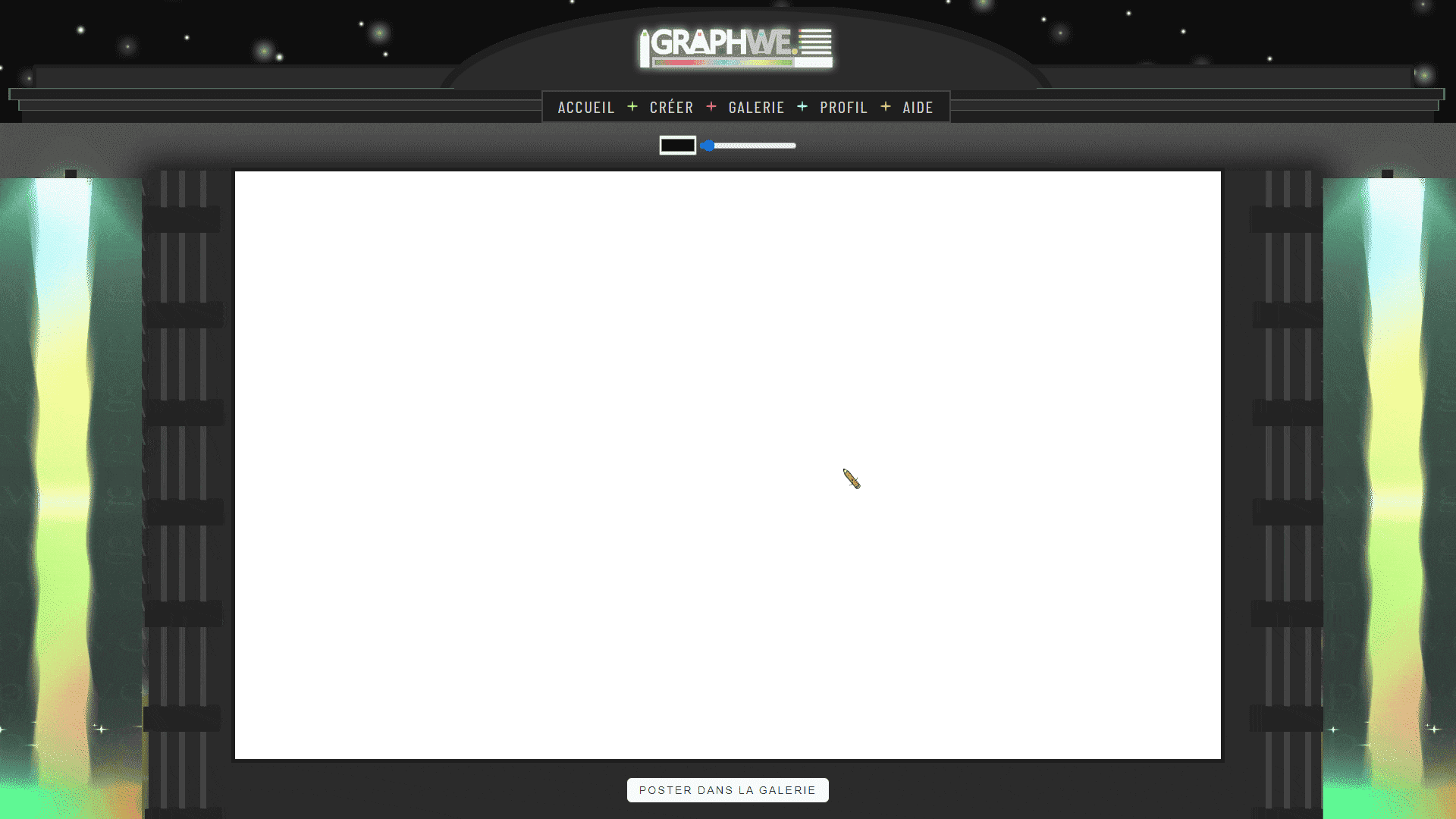
The GraphWe project is an interactive platform that allows users to create collaborative illustrations from start to finish,
inspired by the Gartic Phone concept.
Each illustration can be taken up and enhanced up to five times by different participants,
who can add details, colors, characters, or other creative elements.
Once completed, these collaborative works are showcased in a dedicated gallery on the GraphWe website,
providing a platform for collective creativity.
To strengthen the project's visual identity, the design team created a mascot in the form of a pencil,
symbolizing the main tool used for creating on GraphWe.
This mascot also serves to guide and inspire users throughout their experience on the platform.
Programming languages used: